The project established new standard for working with Lynk&Co’s Design Systems. The work included a new design system setup with a new file architecture and component structure. Our core objective was to streamline workflows, making it easier for designers to create consistent user experiences across Lynk&Co devices. This involved creating a guide for creating pixel perfect designs, rebuilding components according to Figma best practices, and creating a new naming convention.
The result is a scalable and cohesive system for handling device sizes, ensuring pixel-perfect designs and made components easy to find, create, and update.

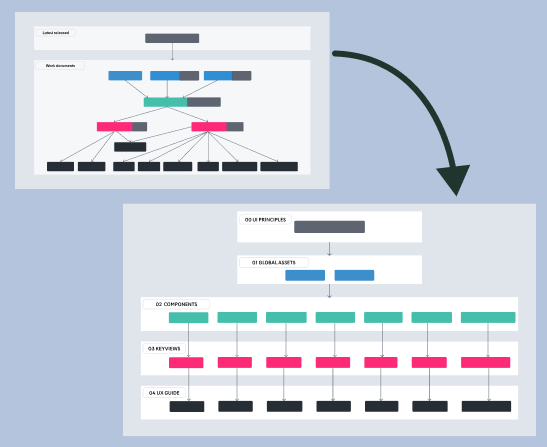
New structure
The previous structure made it difficult for designers to find the right components and keep up with the latest design. We created a new, scalable structure that forms a solid foundation for the new system. The new structure not only simplifies maintenance, but also helps prevent the system from becoming unmanageable.
Creating components
Due to issues with the old components, most components were recreated to make sure they would work as intended. The new components were made pixel-perfect and scalable, and were created based on Figma best practices. Styles and buttons were also revamped to be easier to work with throughout the system.


User guide
This design system had many users who were unfamiliar with Figma which had resulted in styles not being used and guides and templates not being followed. A new comprehensive user guide was therefore created with tools to help everyone use styles and guides to work more efficiently.




